
Gianmarco Simone ✨ on Twitter: "Experimenting with fake volumetric spotlight in react-three-fiber #r3f #reactjs #threejs Volumetric Spotlight by https://t.co/QBE91uN6DZ https://t.co/UWPWOpcP7A" / Twitter

Three.js on Twitter: "Three.js r149 released 🫧 https://t.co/uK1oHvpxs7 https://t.co/LXfliK4IWx https://t.co/ydP5MA2eLq https://t.co/UdQTmujVcb https://t.co/fqpbEu15ey" / Twitter

THREE.js spotlight casting shadow with no object between the near plane and the receiver - Stack Overflow

javascript - Why does the spotlight in my three.js scene remain centered in the camera perspective, but only on Chrome for Android? - Stack Overflow

SpotLightHelper: Incorrect orientation with rotated spotlight. · Issue #14773 · mrdoob/three.js · GitHub









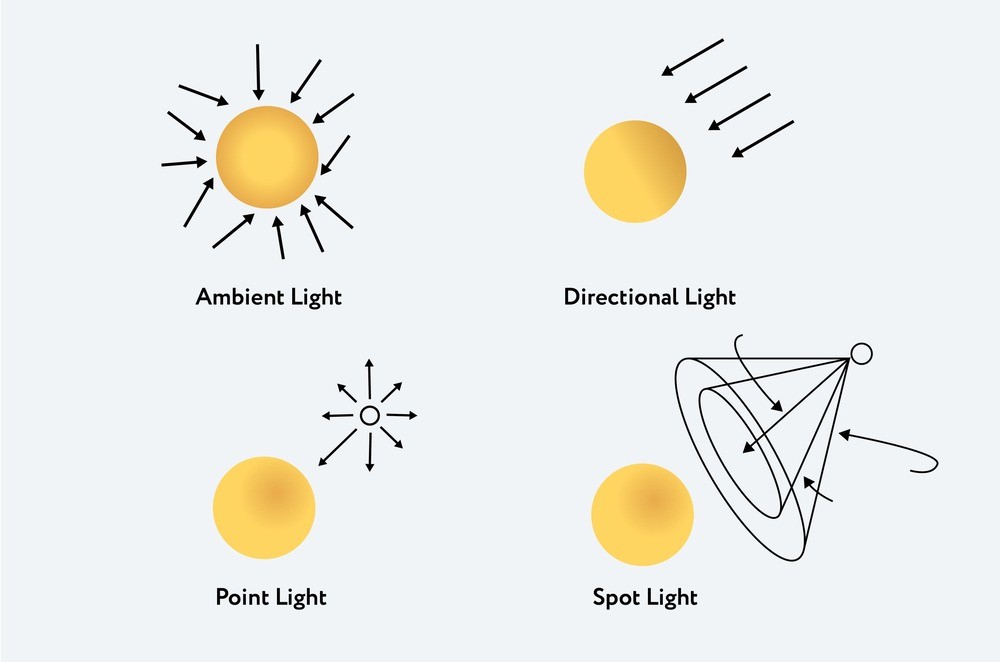
![4. Graphics and Rendering in Three.js - Programming 3D Applications with HTML5 and WebGL [Book] 4. Graphics and Rendering in Three.js - Programming 3D Applications with HTML5 and WebGL [Book]](https://www.oreilly.com/api/v2/epubs/9781449363918/files/figs/p3da_0413.png.jpg)